【ZP指纹】ZP模拟Canvas 研究
ZP的Canvas真的是难用,一百次有90次模拟失败。
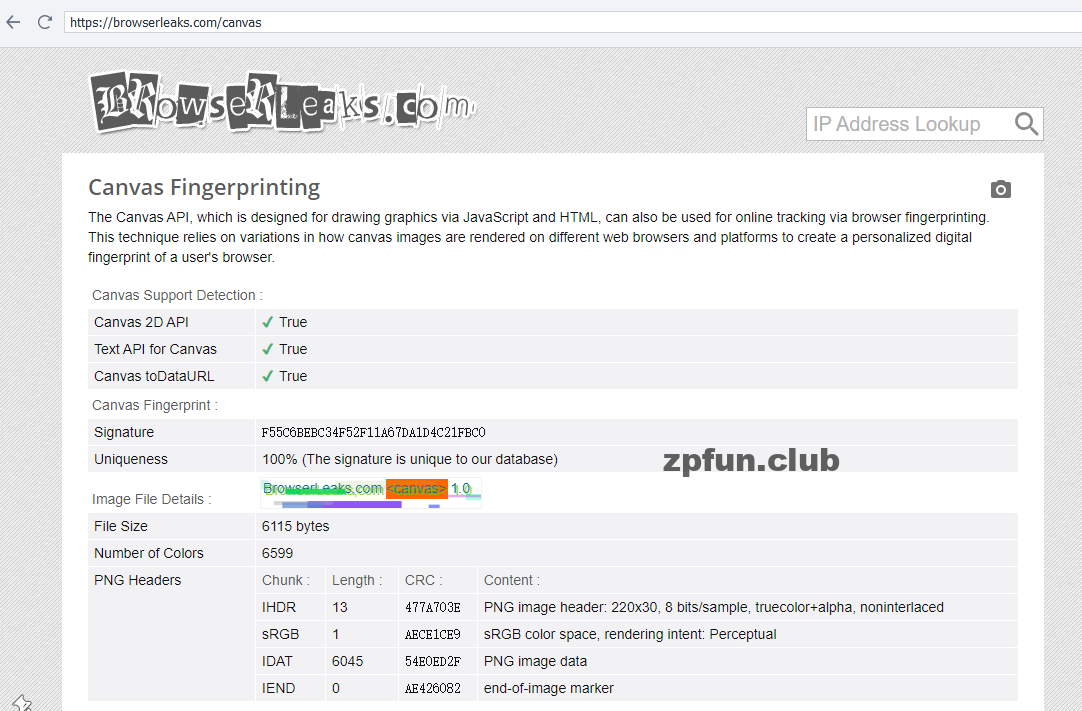
于是我找GPT用JS写了一个随机生成Canvas。模拟效果很不错,但是也有一个问题就是Uniqueness 100% (The signature is unique to our database)。
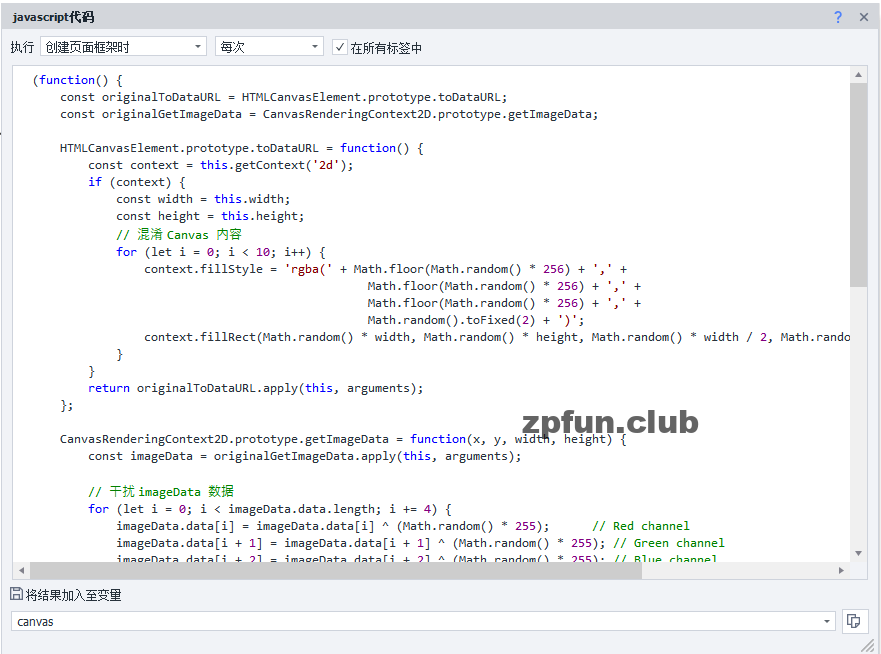
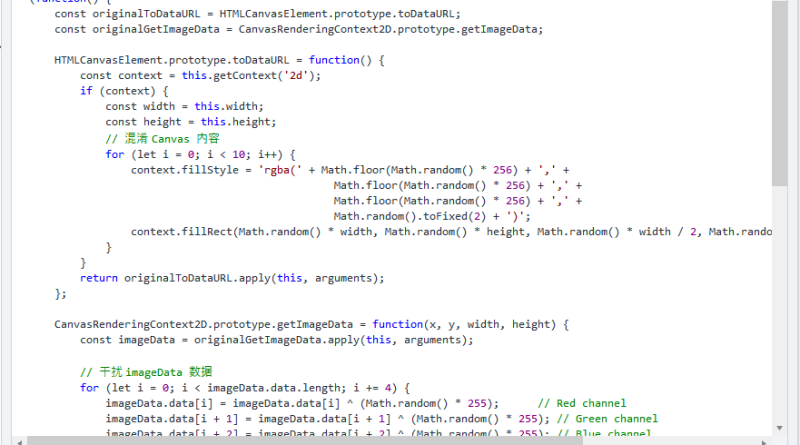
虽然可以模拟,但是还是有很多问题存在。下面是JS代码:
(function() {
const originalToDataURL = HTMLCanvasElement.prototype.toDataURL;
const originalGetImageData = CanvasRenderingContext2D.prototype.getImageData;HTMLCanvasElement.prototype.toDataURL = function() {
const context = this.getContext(‘2d’);
if (context) {
const width = this.width;
const height = this.height;
// 混淆 Canvas 内容
for (let i = 0; i < 10; i++) {
context.fillStyle = ‘rgba(‘ + Math.floor(Math.random() * 256) + ‘,’ +
Math.floor(Math.random() * 256) + ‘,’ +
Math.floor(Math.random() * 256) + ‘,’ +
Math.random().toFixed(2) + ‘)’;
context.fillRect(Math.random() * width, Math.random() * height, Math.random() * width / 2, Math.random() * height / 2);
}
}
return originalToDataURL.apply(this, arguments);
};CanvasRenderingContext2D.prototype.getImageData = function(x, y, width, height) {
const imageData = originalGetImageData.apply(this, arguments);// 干扰 imageData 数据
for (let i = 0; i < imageData.data.length; i += 4) {
imageData.data[i] = imageData.data[i] ^ (Math.random() * 255); // Red channel
imageData.data[i + 1] = imageData.data[i + 1] ^ (Math.random() * 255); // Green channel
imageData.data[i + 2] = imageData.data[i + 2] ^ (Math.random() * 255); // Blue channel
}return imageData;
};
})();
具体使用见图: